After 2 and a half years of no updates to DDR Finder’s “Interactive Map” (although it kept functioning!), I thought it would be nice to make a release post for once, not just to speak about the changes, but also the background and technical challenges along the way.
Background
The original DDR Finder web-app came about way back in December of 2012, due to different factors that combined at the same time:
- Wishing that the very comprehensive Zenius -I- vanisher.com Arcades page had a mobile-friendly version.
- Wanting to play around with the brand new at the time location/GPS API for websites (I know, we’ve come so far since then and now those pop-ups have become a nuisance). It didn’t even require HTTPS back then!
- Wanting to play around with the idea of launching a “real” app (such as Google Maps) from a web-app. geo: URIs are still around! Unfortunately they never gained much traction outside Android. Check out the code on GitHub
- There was a hackathon that weekend that I would have wanted to go to, but would have had to drive about 2 hours each way, so why not do it at home?
And so three pieces of DDR Finder were born over that weekend:
- DDR Finder API — provides the list of arcades around a given GPS location
- DDR Finder Scraper — updates the list of arcades from Zenius once a week (how this is done is left as an exercise to the reader. The dumbest thing to do would have been to attempt to start my own database.)
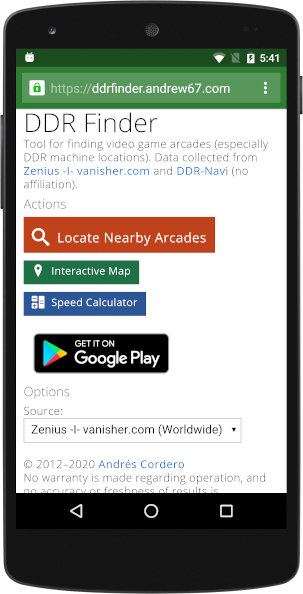
- DDR Finder Web (now called “Locate Nearby Arcades”, but I also call it Legacy/Lite mentally, it also still covers the front page)

It ain’t broke, and I dislike re-writing things from scratch for the sake of it, so I’ve added a few new features to it (such as a map from Stadia Maps and dark theme support) over the years, and it’s still live in all it’s Windows-y glory if you want to see for yourself.
Enter Android
In the Spring of 2013, I took an introductory course on writing apps for Android (the book was awful, I won’t bother to list it). My friend at the time was already playing around with the Google Maps SDK and published his weather app as open source, so why not grab it and tweak it to show arcades instead of weather reports?
To this day it remains as my flagship Android-native “baby project”. And yes, it has dark mode in 2020.
Finally, “NextGen”
Background
(I call it “Interactive Map” now because “NextGen” is just too internal.)
Up to this point, most useful updates were going to the Android app, and not much was being done with the “Nearby Arcades” version. In the Summer of 2016, a friend who was about to go to Japan, but had an iPhone, had been expressing interest in using my app to find arcades during his trip. This presented new motivations:
- Learn how to build a “Web Application” for iOS (which is actually what Steve Jobs envisioned before the App Store became a thing).
- At the same time, the re-branded and refreshed concept of “Progressive Web Applications” was starting to rear its head.
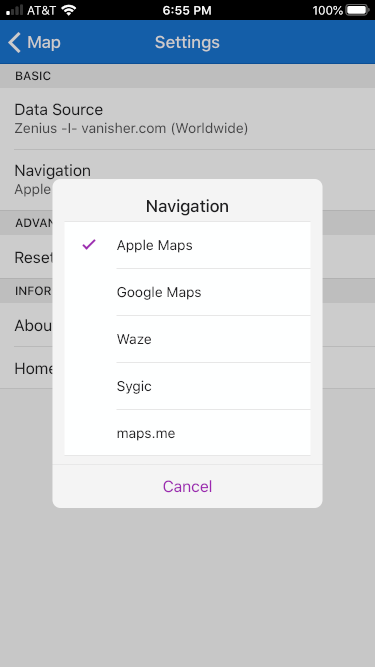
- I wanted to add support for opening various different map apps on iOS, since by default only Apple Maps was opening, and iOS lacks the concept from Android of “favorite apps” (as well as geo: URIs). Check out the code on GitHub and feel free to use it in your own apps!
- Finally, a chance to play with an “app-like” UI framework on web. OnsenUI was chosen for this project, which has the cool effect that on Android phones it switches to Material Design.
iOS Technical Rants
I just have to pause to say, this victory did not come easily. I’d like to take a brief pause to complain about iOS:
- Apple’s documentation is so shallow that one man’s Medium became the de-facto reference for Web Applications (check it out it’s good).
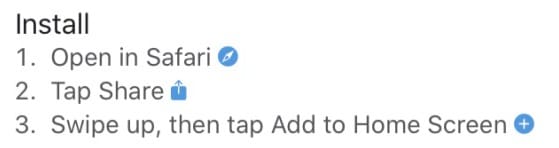
- Apple continues to bury the “Add to Homescreen” action within the “Share” menu past a non-obvious scroll. Nobody I’ve met has ever seemed to know that option is there.
- Lack of a unified URI for map triggers means developers can only trigger map apps they now about, further entrenching the already popular ones (which is ironic given that Apple CarPlay now supports a multitude of 3rd party navigation apps while Android Auto does not).
- Full-screen Web Applications run inside a not-quite Safari, so they end up with bugs exclusive to that mode. Same with 3rd party “browsers”.
- Debugging Safari requires a Mac. 💸💸💸
- And trust me, that “mobile device” mode in your browser developer tools is not gonna cut it.
The 2020 Refresh
At this point, let’s re-cap how many “DDR Finder”s we got to at this point:
- DDR Finder Web (now “Nearby Arcades”)
- DDR Finder for Android
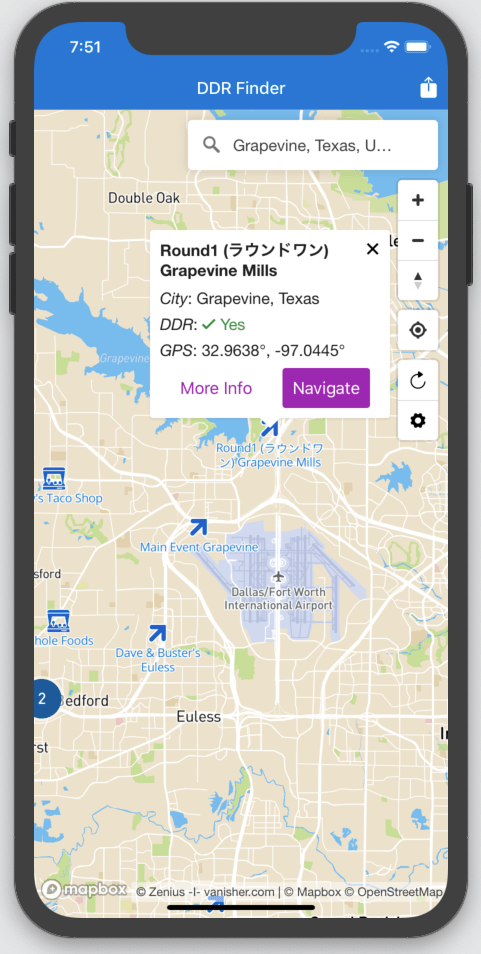
- DDR Finder NG Web/iOS (now “Interactive Map”)
Not surprisingly, since these are side-projects doing roughly the same thing, it’s natural that some fall behind others. Well, in this case, “Interactive Map” fell behind compared to Android in all these features since 2017:
- Address/City/Country/POI Search
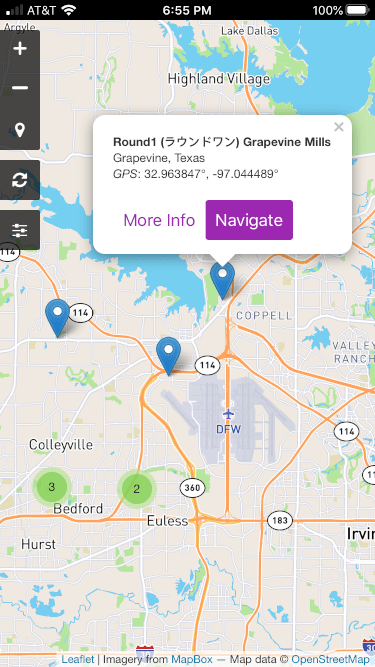
- Showing whether DDR is available within the info pop-up
- Showing whether DDR is available on the marker itself
- Filter out arcades that don’t have DDR from the map entirely
- Mobile-friendly “More Info” page — this one was actually done in a way that all “apps” got it at once!
- New app icon
- Splash screen
- Dark theme
I’m happy to report the 2020 refresh includes all of these! Except dark theme, but in exchange we get something that’s still pretty non-trivial to do with the Google Maps SDK: business names right on the map! I hope the SDK adds that feature before I spend hours taking a crack at it. For dark theme, stay tuned.
Other “Interactive Map”/iOS-specific upgrades:
- Mapbox GL JS — tl;dr fancy new graphics which also integrate the markers into the map, getting other stuff out of the way.
- Higher legibility for the pop-up text, as well as copy-paste-ability.
- Back swipe / Android Back button support — you get these for free once you learn about the History API. It’s not perfect, but I’ve seen way too many code-bases out there that don’t even try to work with it. Ever refresh a page or hit the browser back button to have it completely forget where you were at? Yeah. Every web app developer needs to learn this.
- Splash screens — tl;dr the Apple documentation is essentially non-existent here, and you have to supply a PNG for every device screen size. Fear not! pwa-asset-generator will generate them all based on your logo image, as well as the multitude of very specific
<link>tags with media queries. I also made a Gist for the HTML case, as I wanted to integrate the image at half size. - Add-to-Homescreen Call-to-Action — placed within the Settings page to avoid intruding, it may result in more “app mode” users. The fact it has to be done specifically within Safari (and detecting other browsers would be another “adventure”) is another fun piece of the puzzle.

- iPhone X support — you might expect me to say I wrote some beautiful CSS using env(). Well, I didn’t. I followed OnsenUI’s hard-coded-ness and added some of my own. Such is life. Browser support is still spotty, and when the phone first came out it wasn’t even available! I was also somewhat (but not really) surprised to see that the only way to figure out if you’re on an iPhone X is… a screen size check! This will definitely break all existing apps once a new phone size is released. I hope in a future project to try out
env()and avoid this kind of hack. - More map apps — added HERE WeGo, Magic Earth, 百度地图 and 高德地图!
- I wanted to add MapQuest and OsmAnd as well, but they don’t have any documentation on how to open them! Pro-tip: if you make a map app and want people to use it, let us know how!
- I want to give HERE WeGo a warning, because I had to use StackOverflow to find out how to open it. It was this close to not shipping.
- I won’t bother linking to any URI pages, these companies love shuffling URLs around, all I’ll say is generally searching for
"<app name> iOS URI"will get you on the right track.

Potential Future Work
- Dark theme — taking an existing app and adding dark theme to it is not a trivial task. As a fellow developer I have nothing but empathy for any app that’s getting yelled at by users for not having a dark theme. Web programming has traditionally involved leaving in hard-coded color references everywhere, while adding a dark theme forces us to think in terms of “text color”, “background color” etc.
- In Interactive Map’s case, OnsenUI has a Theme Roller (which I already used for the current theme), so the work will consist of rolling a dark theme then using JavaScript tricks to trigger it, as well as offering it as a user setting.
- A new Mapbox Studio style is also required, but I already have it mostly ready to go.
- After that, just a few more manual tweaks here and there.
- Accessibility — I started caring about this properly recently. This one’s tricky for this code. OnsenUI and Mapbox by themselves do not lend themselves well to this (keyboard navigation for starters). Fortunately, the “Nearby Arcades” front-end should suffice. My plan is to have a fallback link that can send you to that interface if you’re given a link to “Interactive Map”.
- Webpack/ES6 — it would be very nice to write modern JavaScript, as well as split it across files. Yes, there’s one JavaScript file right now. Fortunately, it’s already somewhat “modular”, but still relies heavily on the IDE’s search. This would obviously be a disaster in a team effort.
- Service Worker — got popular after this came out as a “first-gen” PWA. Obvious benefits include caching the app shell as well as launcher-level install-ability on Android. Could potentially expand to cache locations themselves in the future. These days there’s Webpack integration and Workbox libraries to try integrating with. I’ve done it by hand for DDR Calc and it just doesn’t scale.
- React/Vue? — probably not. While there are a couple of screens, I don’t foresee any immediate benefit to increasing complexity. I’d rather save these for a future project. I’m also getting curious about LitHTML and Web Components instead.
- Better Call-to-Action? — there’s a fine line between helping out users who’ve never done “Add to Homescreen” before and taking up useful screen real estate with an annoyance.
Thanks for reading!! Did you know you can Print the list of arcades from the “Nearby Arcades” page? Now you do!